This flash tutorial will teach you how to create a drag and drop jigsaw puzzle, by creatin..
This Flash tutorial will teach you how to create a gun shot text effect. The results give ..
This Flash tutorial will teach you how to create a simple rain effect. This creates the ef..
3 Ways to create New Year screen saver for your computer. You could add make an animated s..
Some simple Photoshop techniques for giving your text and little oooomph!..
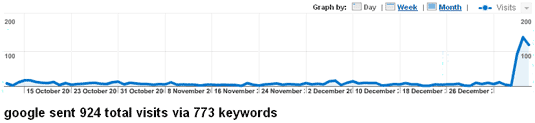
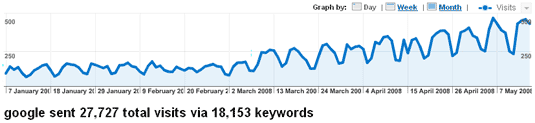
Now with this tutorial I'm going to put a different spin on this and tell you what I did to my site over the course of 3-4 months that has grown my Google search traffic, so hopefully you can take these tips and integrate them into your site.


As you can see an amazing improvement, and My Google Search Traffic has gone from around 20 a day to around 500 per day. Now i can't give you a quick fix solution but the following tips have helped me achieve this over the last few months:
All of my Headers and sub-headers throughout have been tagged with the correct CSS tags. l made sure that my main title (the most relevant to the page content) was identified with <h1></h1> tags and subtitles for side links and other featured items with <h2>,<h3> etc. This will help Google know that these are areas of importance.

Naming your images (panorama_photoshop.jpg) instead of (12.jpg) and always adding keywords or a short description in your images title tag, can help a lot with things like Google image Search results. Example:
<img src="images/panorama_photoshop.jpg" title="Panoramic images in photoshop">
Here's one many people overlook, did you know you have to actually turn Google image search on? (Now you can kick yourself). You need to signup to Google Webmaster tools, Add your website, then go down to the "Tools -> Enhanced Image Search" option and tick that little box.
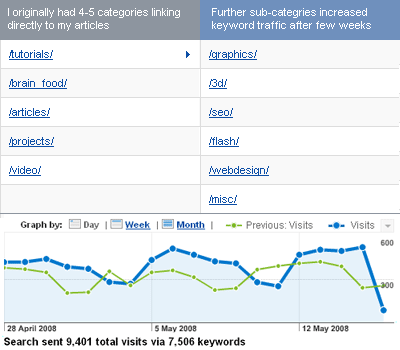
This one seemed to give my traffic a much needed boost, I had originally had my site split up into 4-5 categories. I thought this would be enough to define each type of articles, but I guess the lesson here is you can never have enough sub-categories.

Overall I saw around a 20% increase in search traffic after jumbling my content around into further categories.
The world and his wife knows that adding keywords to your site with meta tags etc will get you more visitors, but I found this only got me so far. There's plenty of other key places I found to squeeze them in:
Individual titles and keywords for every page (that's right every page, even sub pages like the directory/category pages talked about previously) Now this is probably the most time consuming part of SEO, but every time I create a new post, tutorial or just general category page I give each one a unique title, a set of relevant keywords and a description in my Meta tags.
I see a lot of sites that simply use the same title and keywords for all their pages, meaning all Google sees is duplicates when it comes to crawling your pages (which cant be good)
On my homepage and throughout the whole site I've added a selection of keywords to each of my internal links (with the title tags), here's an example of a featured tutorial link:
<h1><a class="feature_link" href="http://www.wipeout44.com/brain_food/multipage_pdf.asp" style="color: #1d86ca;" title="adobe,photoshop,pdf,creator,creation,free,software,how to,tools,multipage,multi,page,multi-page,more than,one page">Multi-Page PDF's in Adobe Photoshop</a></h1>
If you havent already done so it's an absolute must to create an XML Sitemap file for your site. All you need to do it visit this site XML Sitemaps, this will automatically create a sitemap file for your site. Next you will need to download it, upload it to your site and Sign up to Google Webmaster Tools and Yahoo Site Explorer. You can find out more about how to use Google Webmaster Tools with a video tutorial here.
Also make sure you update your site map file everytime you add new content.
![]()
This one killed my Google traffic first time round, the fact that Google comes back and crawls your site every couple of weeks for changes to your content, you can login to Google Webmaster Tools to check this date..
So whatever you do if you want to be Google's new best friend post something new at least twice a week, and be sure to add this to your sitemap also. If you stuck when its comes to creating content quickly heres some tips:
Shorter posts do the same if not better than whole page essays or big tutorials, I found this one out the hard way, I knocked out a few very large detailed tutorials and then worked on some smaller 100-200 word short tutorials and tips and guess what? The shorter posts that took me half the time get twice as much traffic; I guess people get bored quickly these days.
Videos are easy to come by and embed these days now that Youtube has become such a monster. Create a post with a video but still make sure you write a hundred words or so to go with it for keyword sake. Oh and don't forget your unique titles, keywords and descriptions for each.
Comments (6)
Posted by: David on 18/11/2008
really good, I'll put as much as I can in practise. Thanks man!
Posted by: Ernesto Quezada on 08/07/2008
Meat!
Posted by: MEat! on 07/07/2008
good stuff!
Posted by: rumpel2 on 05/06/2008
Thanks! This is brilliant.
Posted by: Vargas on 05/06/2008
Have seen simular tips, but some like categories very intersting will give it a try! ;)
Posted by: Anonymous on 19/05/2008
Another amazing video showing how easy it is to change a persons ..
Heres some great inspiration for logo design with examples of mod..
In this video Jeremy of Shoemoney.com explains how he experimente..
Send to a friend
Hi! thank you for discussion. Should have learnt about sitemaps before L. I tried this sitemap generator for my website for $25.95 and satisfied with it. Is that the right decision for me as a beginner?