Some simple Photoshop techniques for giving your text and little oooomph!..
This flash tutorial will teach you about the drop target property. The drop target propert..
Tutorial on making a great flying 3D effect of a letter giving magnetic field effect and a..
Create animated eyes that blink, wink and following the mouse pointer using Flash...
This text effect is perfect for those who want to design an eye-catching web 2.0 style log..
Learn how to use the Photoshop lasso tool to great effect allowin..
This video will show you how to draw an eye from scratch in Photo..
This video tutorial will teach you how to create a cool brush mas..
This tutorial will show you how to import fully layers Photoshop ..

Here’s an article for beginners in the practice of CSS Layouts, my reason for writing this one came from remembering the difficulty I once had position elements in CSS. After many frustrating attempts with relative and absolute position techniques I finally found the holy grail of CSS the “Float” attribute!
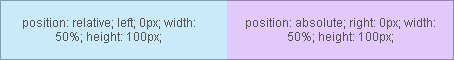
Ok so I’ve started to design my web site and have learnt how to position things using the position: relative and position: absolute; heres some examples of these below:

This works well, for basic positioning, but when your layouts become a little more complex as they always tend to do, tyring to position div's within div's using this method can become a real struggle.
Troubles can start when elements positioned as absolute can often position themselves to the entire page as apposed to the containing div, which can sometimes become a real nightmare.
Other simple tasks such as creating multiple divs in-line with each other for navigations etc can also involve many un-nessisary left right positioning values. So save yourself the trouble and crack open a can red bull and give yourself some wings!
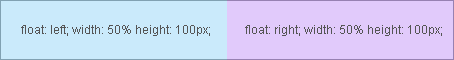
The float attribute allows you to position objects to either the left or right of your page <div> tag, for example using the following section of code creates a page with two boxes one on the left hand side the other on the right.

<div style="float: left; width: 50%; height: 100px;"></div>
<div style="float: right; width: 50%; height: 100px; "></div>
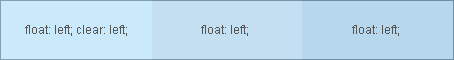
Now this is the cool thing about Float, unlike the other positioning attributes it makes it so easy to position elements right next to each other. For example if your wanted to create a navigation menu that spanned left to right with say 5 different boxes, the Float attribute makes this so simple.
When you create a floated div tag using the following code: float: left; providing it fits into the length of the page it will position this flush with the side of a previous floated element, see below.

If you then wanted to start your next element below this new set of navigation boxes, simply add the “clear” setting to the next tag followed by the side setting of the previous float tag, the example above also shows how this set of elements was started on a newline using the clear: left; setting.
float: left; clear: left;
Also using the following setting on your element will drop it onto the next line underneith any left or right floated elements:
float: left; clear: both;
Float: center; does not exist
Don’t ask me why this has never been added to the CSS library but it is easily fixed, if you want to center a div within a float tag simply create a div without the use of the float attribute and use the following margin settings:
<div style="float: left; width: 600px;">
<div style="width: 300px; margin-left: auto; margin-right: auto;"></div>
</div>
Margin auto does not work in IE?: Yes another IE related bug but heres the fix, for Internet Explorer you will also need to add the following to your CSS for this centering to work.
html, body {
text-align: center;
}
Float inside a Float
When adding a div tag with the float attribute within another div try to remember that the preceeding tag must also have the float attribute applied to it. Think of this tip as a fix for when you float something and it dosent seem to take effect on your layout.
<div style="float: left; width: 600px;">
<div style="float: left; width: 300px;" ></div>
</div>
Send to a friend